Projektskabelon – hvordan og hvorfor
Når man er i gang med, at producere sine første websites, og gentagne gange, har tumlet rundt i, at fare vild i både mappe- og filstruktur – indses behovet for en sådan. En form for projektskabelon, der kan bruges som udgangspunkt; igen og igen.
Efterhånden som man opnår en vis rutine, bliver fil- / mappestruktur noget, der “ligger på rygraden” – men som “ny”; kan alt dette, være een stor og forvirrende “pærevælling” – eller blot “en by i Rusland”.
Her vil jeg vise – og gennemgå,- mit bud på en Projekt-template, der kan anvendes til opgaver, hvori der indgår såvel trykt materiale, som et website.
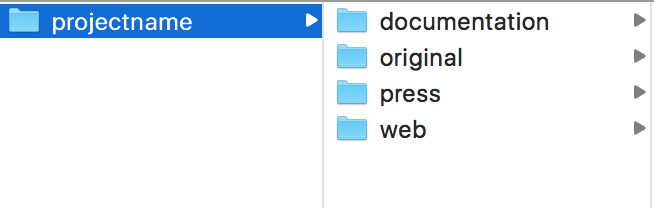
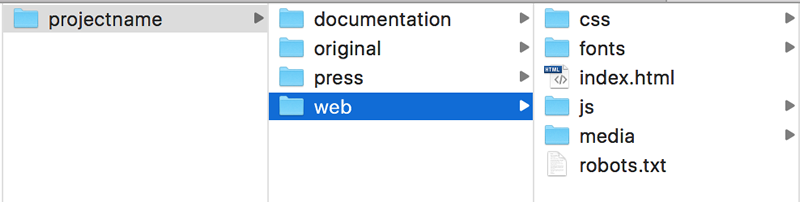
Projectname
Den “yderste” mappe, i min struktur, er dén jeg omdøber, til enten kundens eller projektets navn.
Det er den mappe, der indeholder alt, der vedrører kunden / projektet – og jeg har den typisk placeret i den overordnede mappe, hvor alle mine kunder / projekter, ligger.
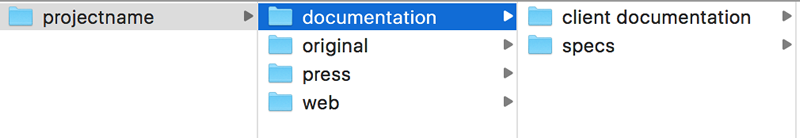
Documentation
Den næste mappe, er “documentation”-mappen.
Deri gemmer jeg materialerne til den projekt-dokumentation, jeg udleverer til kunden. Det kan lyde underligt, at lave dokumentation, men for de fleste projekters vedkommende, så vil de skulle videregives til andre, på et tidspunkt – og for, at give de bedste forudsætninger for en lang og god levetid, for dit projekt, er det vigtigt, at den / de næste, der skal arbejde med projektet, er “klædt ordentligt på”.
Jeg afleverer typisk min færdige dokumentation i “rapport-form”, på engelsk (for det er langt fra sikkert, at din efterfølger, forstår dansk)- og i pdf-format.
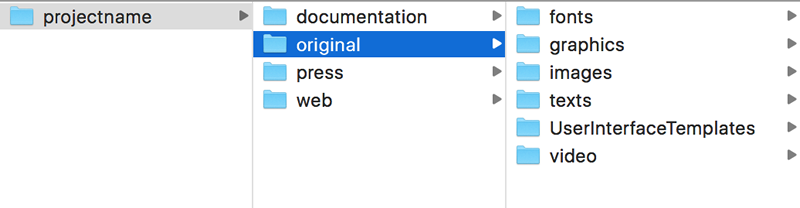
Original
Så kommer vi, til “original”-mappen.
Når jeg er i gang med et projekt, starter jeg med, at samle alle de informationer, billeder, grafikelementer, videosekvenser, links, tekster etc., som der skal bruges.
Disse placerer jeg, i en “original”-mappe, i dertil indrettede undermapper – så jeg har styr på, hvor hvad kommer hen; og ikke mindst, hvor jeg kan finde det igen, når jeg skal redigere, optimere eller indsætte det, i projektet.
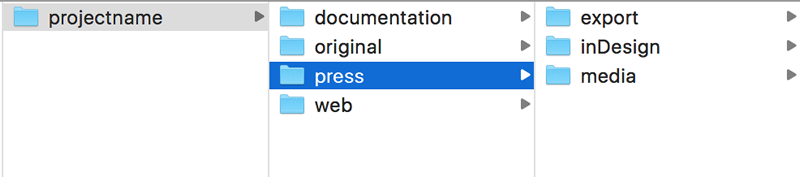
Press
Nu er det ikke så ofte, jeg har lavet deciderede tryksager – men for helhedens skyld, har jeg altid en “press”-mappe inkluderet, i min template-struktur.
Som du kan læse ud af de oprettede undermapper, så arbejder jeg typisk, i Adobe inDesign, når jeg laver noget, til tryk.
Bonus info: Min dokumentation (omtalt ovenfor) bliver også skabt – via en template,- i inDesign, hvorefter jeg eksporterer denne, til PDF-format.
Web
Som Web Integrator / Webudvikler, er dette naturligvis, min “go-to”-mappe, i 99% af, hvad jeg laver.
Det er også denne mappe, jeg bruger som “local folder”, i det IDE, jeg anvender som udviklingsværktøj, til det igangværende projekt. Læs mere om mine værktøjer, herunder.
Denne mappe er naturligvis også opdelt i en – for mig,- logisk opsætning af mapper og filer, og da jeg formoder, at du som læser af det her, er “inde i” fagtermerne, vil jeg ikke gå dybere ind i en beskrivelse af de enkelte mappers funktioner.
Jeg kan dog lige afsløre, at dette projekt er forberedt til et website, opbygget med Bootstrap.
Afsluttende bemærkninger / Konklusion
At opbygge – og anvende,- en projektskabelon, som basis for hver ny opgave, du kaster dig over, vil kunne hjælpe dig til, at arbejde mere struktureret, hurtigere og mere effektivt. Effektivitet og arbejdshastighed, er yderst positivt ladede ord, i den tid, vi lever i – og jo hurtigere, og jo mere effektivt, du får dine opgaver fra hånden, desto mere vil du kunne overskue og – i sidste ende,- nå!
Som indehaver af en Adobe-licens, er Dreamweaver et nærliggende værktøj, at anvende – men jeg har vænnet mig til, at bruge en hel række forskellige applikationer, til mit “kode-sjov”, som min kæreste kalder det…
Jeg bruger forskellige værktøjer, til forskellige opgaver, for de har hver deres styrker og svagheder. Hvis jeg kort skal nævne mine “go-to-tools”, i en ikke-prioriteret rækkefølge, så bruger jeg Dreamweaver, TextWrangler, TextEdit, NetBeans, Sublime Text, Brackets og Coda 2.
Jeg håber, du har kunnet bruge noget af dette, som inspiration til en overskuelig arbejdsform, i dine projekter – og ønsker dig, Happy Coding!